When is 3D not 3D? Well, all the time when it comes to computer monitors, 3D is merely a 2D illusion.
The generally accepted way to producing this illusion is to draw 1000's of triangles based on a geometric model of an object, or group of objects in a scene resulting in hundreds of thousands of calculations per frame. There are other ways. There are other techniques that also mimic 3D, but avoid geometry altogether.
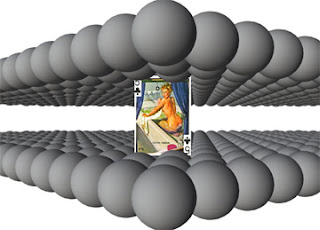
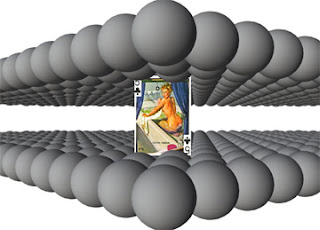
Here we have an example of one such method, which could be readily combined with others, including actual geometry.

Click on the image for a Flash10 example.
The balls are just used to add some complex geometry, but the scene could be anything, a room, a town, spacecraft interior, you name it. When the page first opens you see the depth mask. This contains the depth of each pixel in the image represented by a greytone.
 pixel depth represented by greyscale
pixel depth represented by greyscale By comparing the position of the playing card in space it's easy to work out which pixels would be infront of the card (visible) and which ones would be behind the card (invisible). A pixel bender filter runs through each pixel and decides whether to use the playing card or to draw a transparent pixel. This is then shown over a pre-rendered version of the scene, and voila, the playing card is more or less perfectly masked at every position and depth in the scene.
So why might you want to do that? Well you could replace a great deal of background geometry with a single bitmap and still have characters walking in and out of obstacles in the scene. This means smaller downloads and far less processor power needed, so not a bad idea for web based games.